Googleカレンダーの過去の予定を全て非公開にする
TL;DR
- Export
hoge.ics sed -e 's/TRANSPARENT/OPAQUE/' hoge.icssed -e 's/^CLASS:.*?$\n//' hoge.icssed -e 's/(^UID:.*?$)/$1\nCLASS:PUBLIC/' hoge.ics- Import
hoge.ics
はじめに

誰かと予定を調整する時にいちいち空いてる日時のホワイトリストを作らなくても済むように、共有Googleカレンダーを作りたいと思いました。
そこで、折角なのでこの機会に自分の予定をすべてオープンにすることにしました。 Googleカレンダーには全体の共有範囲を、「非公開」「時間のみ公開」「全て公開」というように設定することが出来るので、「全て公開」に変更しようと思いました。
ここで一つ問題がありました。 今後登録する予定については公開前提ということを踏まえた上で登録できるし、もし差支えがある場合は個別に非公開に設定すれば良いです。しかし今までの予定は公開することを踏まえずに登録してきたものばかりです。そう大したことが書いてある訳ではないですが、公開することには抵抗があり、とはいえ削除してしまうのも可逆性の観点から微妙です。
そこで掲題のようにGoogleカレンダーの過去の予定を全て非公開設定に書き換えることにしました。
続きを読むHugo + GitHub Pagesでポートフォリオを作る
出来たもの
Nakaji Kohki https://nkjzm.github.io/
[
urlの先の内容が変わって趣旨が伝わらなくならないようにするためのgif
はじめに
知り合いがGitHubにResume(職務経歴書)をまとめていて良さそうに見えた。
土曜日を1日使ってポートフォリオを公開してみた。
続きを読むARKitのFace Trackingを使った『私、転がります。』を作った
この記事はOculus Rift Advent Calendar 2017の11日目の記事です。
元ネタ
ポノスさんの『私、転がります。』という生首を転がして遊ぶゲームからインスピレーションを得ました。
作ったもの
※ ぜひ音量を出してご覧ください!
解説
ARKitのFace TrackingはiPhone Xで追加された前面のTrueDepthカメラ(depthセンサー)を使った機能で、顔の各部位を認識や追跡を行うことができます。
今回はその機能を利用し、自分の口の動きを認識して画面上の生首を操作するゲームを作りました。
開発環境
MacBook Pro (Retina, 13-inch, Early 2015) macOS High Sierra Unity 2017.2.0p2 XCode 9.2
作り方
まず、AssetStoreからUnity ARKit Pluginをインポートしておきます。 https://www.assetstore.unity3d.com/jp/#!/content/92515 (ProjectSettingが上書きされるので、はじめにインポートした方が良さそう)

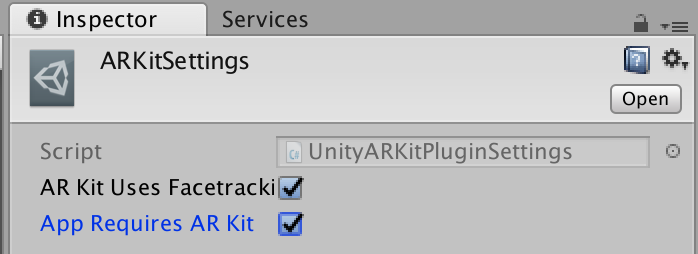
Assets/UnityARKitPlugin/Resources/UnityARKitPlugin/ARKitSettings.assetsでチェックを入れないと実機で動かないので注意してください。
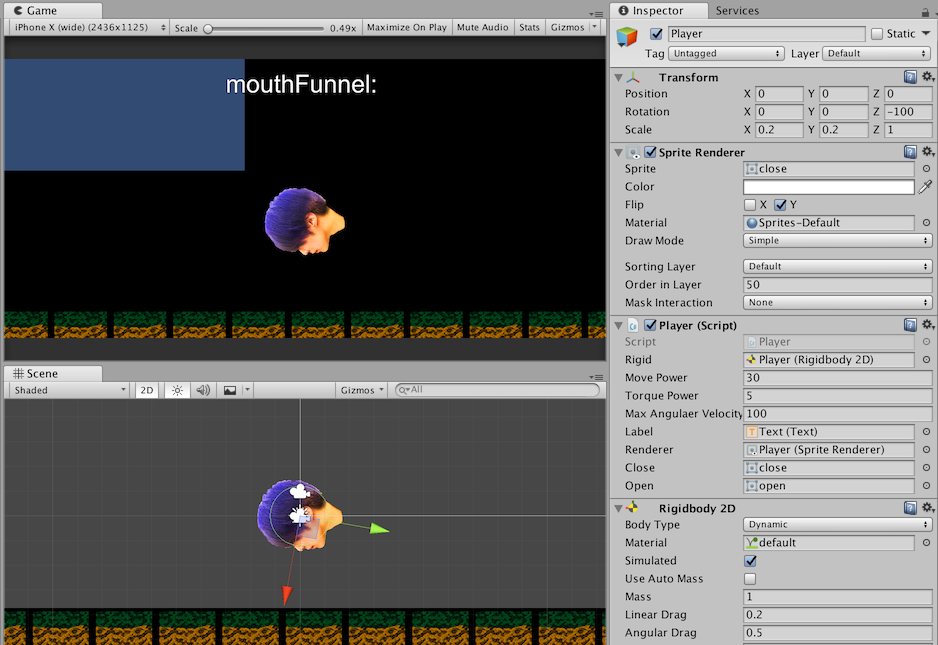
インゲームを作る部分は省略します。 マウス押下で生首が飛ぶようなシステムを作りました。 小さな力で右回転をかけてあげるところがポイントです。

口の状態を取得するためには、Blendshapeを利用します。
UnityARSessionNativeInterface.ARFaceAnchorUpdatedEvent にイベントを登録することで、Dictionaryから約50個ほどの状態を取得することができます。
ARFaceAnchor.BlendShapeLocation - ARFaceAnchor | Apple Developer Documentation
今回はjawOpenというキーを利用して口の動きを取得しています。
これは顎の状態を取得するイベントですが、今回の用途には合致していました。
jawOpen - ARFaceAnchor.BlendShapeLocation | Apple Developer Documentation
ちなみに当初はmouthCloseやmouthFunnelを利用しようと考えていましたが、うまく値を拾えませんでした。
mouthFunnel - ARFaceAnchor.BlendShapeLocation | Apple Developer Documentation mouthClose - ARFaceAnchor.BlendShapeLocation | Apple Developer Documentation
最後に
今回作成したプロジェクトは以下のリポジトリにpushしてあります。 github.com
ちなみに
ARKitRemoteという実機を繋ぐとUnityのEditor上でテストをできる仕組みが用意されていますが、遅延が酷すぎてビルドしちゃった方が効率がいいように思いました。(今回の規模なら1分くらいで実機ビルドできるので)
最後に
できればリアルタイムに今の自分の顔を転がすところまで作りたかったです。 ちなみに実際に声を出す必要もありませんが、出した方が楽しかったです。
以前DK2で頭を振り回すゲームを作ったのですが、今回のようにセンサーが増えると色々なインプットができるようになって幅が一気に広がるように思いました。
参考
ARKit+Unity ARKit PluginでFace Tracking - Qiita https://qiita.com/mybdesign/items/65a11d289c8fb5c4ae57
UnityARKitPlugin FaceTracking FaceBlendshapeで取得できるパラメーター - Qiita https://qiita.com/A_kkie/items/94c6cb0c290f04d55755
「学び続ける姿勢」について考えたこと、これから実践すること
内容要約
- 「学び続ける姿勢」のインプットをした
- 自分でやってみたことの振り返りをした
- 今後の実践計画を立てた
はじめに
ドワンゴで行われた@t_wadaさんの講演についてのエントリを読みました yuelab82.hatenablog.com
学び続ける姿勢についてまとめられており、納得感のあるためになる内容が書いてありました。
その中の項目で アウトプットをするのが大事 とあったので、この機会に自分にとっての「学び続ける姿勢」を整理してみました。
『Write Code Every Day』をやってみて
実は3月下旬頃から『Write Code Every Day』を実践していました。

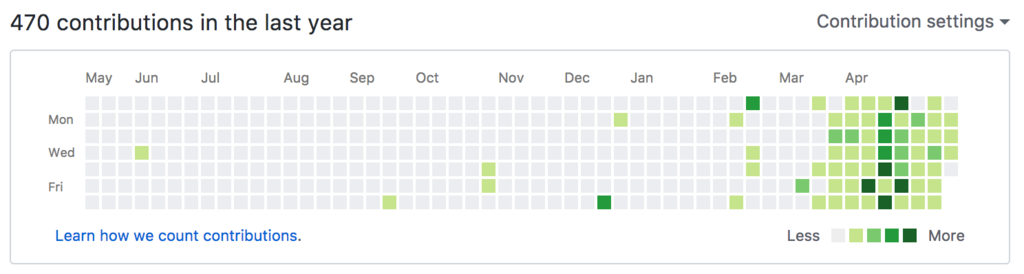
約1.5ヶ月間ですが、ほぼ毎日contributonsを生み出すことが出来ました。
始めたきっかけは、Battle Conference U30というイベントで「最良の砂場を目指して-プライベート開発を支える技術-」 というセッションを聴講したことでした。
プレイベートでも開発しつづける話。持続性が大切。業務レベルにタスクを切る。電車とか空き時間でも整理できる。starもらえるようなものを作って承認欲求を満たす。大きい会で発表する。しょぼい開発で終わらせない。Hackernews, Reddit, 海外で発信する #bcu30
— Nakaji Kohki (@kohki_nakaji) 2017年3月11日
持続性がという部分の話で紹介されていた『Write Code Every Day』に興味を持ち、実践してみることにしました。
自分なりの『Write Code Every Day』のルール
- 目的は「毎日コードを書く習慣をつけること」
- 目標は「毎日草を生やすこと」
- githubのContribusionsの意味
- 00:00-から23:59までに最低1contribution
- 生活環境に依存せず継続する
- “なるべく"意味のあるコミットを作る
- 無意味なコミット < 毎日欠かさずコミット
- オープンソースであることは問わない
- github上での設定でプライベートリポジトリも表示させる
すぎゃーんさんの記事を参考に、かなり緩めのルールを設定しました。 memo.sugyan.com
書いていて気がついたのです、すぎゃーんさんは@t_wadaさんがきっかけで始められたみたいですね。
良かったこと
ほぼ毎日取り組めた
4月から新卒入社したので現在(2017/05/18)に到るまでずっと研修が続いているのですが、生活環境が変化しても継続出来たことは、習慣づけるためにとても良いことであったと思います。飲み会がある日は前日の寝る前にあらかじめ終わらせるなど、計画的に考えることが必要でした。
毎日開発に向き合う時間がある
ひどい時は空行を削除して「Remove empty line」というようなコミットもしていましたが、それでも意味はあったと思っています。というのも、個人開発は誰かに迷惑がかかるわけでもないので、自分のモチベーション次第では何ヶ月も放置してしまう可能性があります。空行を削除するだけでもプロジェクトに向き合う時間を作ることで、開発から意識が遠のくリスクはかなり軽減されたと思います。
悪かったこと
アウトプット量が少ない
毎日コミットすることだけを目的にしていたため、目的なく頭に浮かんだタスクを消化するという方法を取っていましたが、振り返って見ても大した進捗がほとんど出ませんでした。1回あたりの着手時間が少ない個人開発では、目的と締め切り意識をもち、短期間で集中してコードを書く必要があると感じました。
業務のContributionと混合させた
研修では個人のgithubアカウントが利用可能だったので、業務でコミットした日には個人開発に着手しない日がありました。業務に依存せずに毎日コードを書く習慣を身に付けることが大切だと思うので、後から混合すべきでなかったと感じました。
実践計画
すごい人達のベストプラクティスや『Write Code Every Day』の反省を活かし、個人開発や学習の計画を立てました。これまでの1.5ヶ月で習慣づけることは実践したので、これからは質が伴った習慣づけを行なっていきたいと考えています。
具体的にはスプレットシートにやりたいことのシートと作業計画のシートを作成し、1週間単位でゴールを設定できるようにしました。公開してあります。
大きく分けて『開発』と『技術書』の2種類があり、それぞれを並行に進めていきたいと考えています。
開発では『Write Code Every Day』を今までのルールのまま継続し、ゴールを設定することで質を高めていきたいです。
技術書の項目では、今まで読みたいと思って積んでいる本がいくつかあるので、それを少しずつ消化していきます。インターネットで気になる記事を読むことも大切ですが、技術書を読んで体系だったまとまりでの知識を獲得する習慣を身に付けていきたいです。
最後に
やはり業務との違いは時間をしっかりと確保することの難しさだと思います。まずは確実にこの計画をこなし、少しずつ「学び続ける姿勢」の精度をあげていきたいです。
