「至近距離ガールVR」の開発事例
2017/06/22追記
技術評論社さんから発売された『VRエンジニア養成読本』に、「没入感を実現するコンセプト開発のポイント」と題して「至近距離ガールVR」の開発事例が掲載されました。 より詳細な内容になっておりますので、興味がございましたら是非手に取ってみてください。

VRエンジニア養成読本 (Software Design plus)
- 作者: 養成読本編集部編
- 出版社/メーカー: 技術評論社
- 発売日: 2017/04/11
- メディア: 大型本
- この商品を含むブログを見る
「至近距離ガールVR」というVRゲームを公開いたしました。 普段話さない女の子と"何故か"ロッカーに閉じ込められてしまうという夢の体験を実現出来るゲームです。

以下のURLからダウンロード後、プレイ可能です。 至近距離ガールVR 作品ページ
必要な環境として、Oculus Runtime 8.0がインストール済みのWindow 8以上のPCに、Oculus Rift DK2とトラッキングカメラ、ヘッドフォンを接続してください。
マスコットアプリ文化祭もエントリーしております!応援のほどよろしくお願いいたします! mascot-apps-contest.azurewebsites.net
開発背景
大学の部活動の一環として、学祭で展示するコンテンツとして開発が始まりました。 開発メンバーは二人で、企画とプログラム全般を僕が担当し、3Dモデル等やアニメーション、サウンド全般をもう一人が担当しました。
開発にはUnreal Engine 4を使用いたしました。バージョンは開発開始時点で最新であった4.9.2で、アップデート等はしませんでした。3Dモデル等はすべて公開されているものを使用しているのですが、ライティングやシェーディングの調整で非常に洗練された画面作りが出来たと考えており、UE4の表現力を実感しました。
教室のライティング
まずは比較。UE4すごいです。
 ライティングなし
ライティングなし
 ライティングあり(ディスプレイ上とVR上で見え方が少し違うため、明るさを調整してあります。)
ライティングあり(ディスプレイ上とVR上で見え方が少し違うため、明るさを調整してあります。)
UE4で用意されている機能を素直に使用し、夕暮れ時の教室を意識してライティングを調整しました。BP_Sky_SphereのSunHeightで太陽光を調整し、かつDirectional Lightで少し赤みを帯びた色を付加することで分かりやすく夕方を表現でしました。影がうまく焼き込まれないという問題があったのですが、スタティックメッシュの設定でLight Map Resolutionが低い値であると発生するようです。教室全体が一つのオブジェクトとして扱われていたためだと思われます。
ボイス
声をテーマとしたSNSの「こえ部」を利用し、企画を説明した上で女の子役の女性ボイスを収録していただける方を募集いたしました。 その結果、「とまこ。」さんという方に協力していただけることとなりました。基本的にはメール上でのやりとりでお話を進めました。また、今回は非営利目的のコンテンツであること、10ワードという小さい単位での依頼ということで、報酬等は発生しておりません。
参考:声優さんの募集ページ 【声優募集】ロッカーの中に閉じ込められるVRゲーム【女.. | こえであそぶ koebu~声優・歌のオーディションも開催中~ |歌ってみた・セリフ・ボイスドラマ
参考:とまこ。さんのウェブページ pomodoro
先生役の男性ボイスについては開発者が担当しました。3ワードという少ない数であったため、女の子のようにこえ部で依頼するということはせず、開発の2人のどちらかが担当すればよいという判断をしました。サウンド担当の人がマイク等の機材を用意してくれ、2人で2時間ほど試行錯誤しながらイメージに近い方を採用しました。
音響について
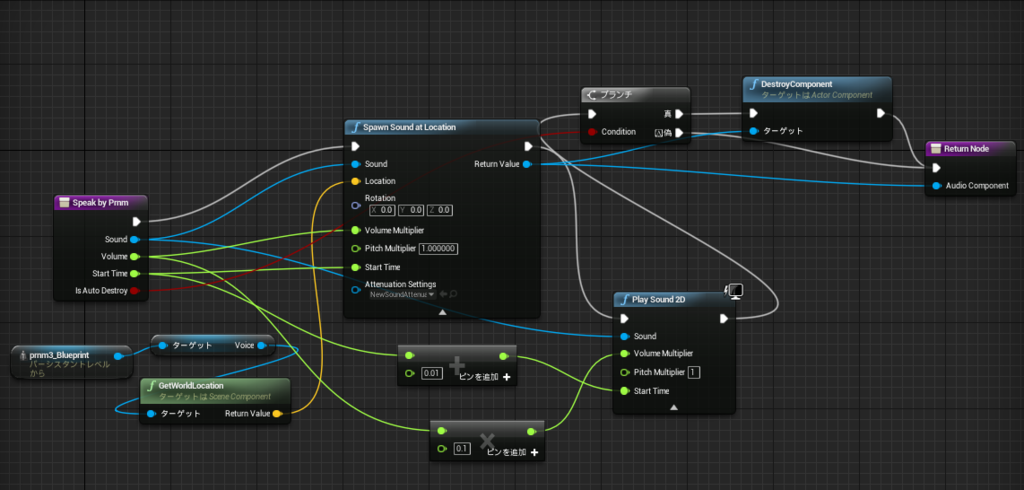
今回、擬似立体音響のような表現に挑戦をしました。UE4のAttenuation機能を使い、距離による減衰を表現と角度による左右のバンが実現出来ました。これにより、女の子に近づくことでより大きな声で聞こえ、向いている向きに応じた方向から音が聞こえる、といった体験が可能になりました。また、ロッカーの中の音声に関しては反響音を考慮し、0.01秒後に10%の同じ音声を2Dサウンドで再生することで、極端な表現を軽減しています。

状態管理
ストーリーがあるコンテンツであったため、全16状態を管理しました。ここで非常に有効であったのがUE4のステートマシン機能で、それぞれの状態とアニメーションの対応付けが可能で、かつ非常に視覚性に優れています。

トップレベルの状態遷移

また、階層的な表現も可能で、ランダムに状態が変わるシークエンスにも柔軟に対応が出来ました。上記Randomステート内の状態遷移であるため、Randomから遷移する条件を満たせばこの階層内のステートにかかわらず遷移が可能です。Unityの場合はおそらくany stateというどこからでも遷移可能なノードを利用することが多いですが、UE4のステートマシンの場合範囲を限定できるため、より安全に実装ができます。
また、状態間の遷移の詳細もある程度細かく調整ができ、状況に応じた自然なモーションの移行をステートマシン内で完結させられるため、ブループリントを書く際にはほぼゲームロジックだけを考えて実装をすすめることが出来ました。
コンセプト
今回ユーザーに提供したい体験として、「先生に見つかってはいけないという緊張状態の元、ロッカーの閉塞感と女の子との距離感を感じてもらう」を目標に開発を進めました。また、自身をゲーム内に投影しやすいというVRの性質上、ストーリーの抽象度を高めることで、よりユーザーがそれぞれの解釈で状況を楽しむことができるようにいたしました。
ロッカーの演出
ロッカーの中という閉鎖的な空間を再現するにあたり、以下の点に力をいれました。
ホワイトノイズ
気づかない程度の音量のホワイトノイズを流すことで、ロッカーの中で音が篭っているような圧迫感を演出することが出来ました。
明るさ
ロッカーの中の暗さというのは、圧迫感を出す意味と、より背徳感を感じさせるという意味で大切に考えていました。ロッカーの内部に光源はないのですが、上の方にある隙間から差し込む光を擬似的に再現しました。また、足元に行くほど影を強くすることで、足元に奥行きを出しました。初めは足元が見えないほど暗くしていたのですが、テストプレイヤーに「底が無いように感じて怖い」という意見をもらい、ギリギリ床が見える明るさに調整をしました。
ロッカーシーン開始時の演出
目がさめると目の前に女の子がいて、ロッカーの中に閉じ込められていたという演出いたしました。 目を開けた時の視覚的な演出として2点あり、まず真っ黒な画面から瞼をあけるようなアニメーションをつけました。また、ポストプロセスの設定で被写界深度を極端な値に設定することで画面全体にブラーをかけ、時間経過でブラーを薄くすることで、徐々に目が慣れていく様子を演出しました。

聴覚的な演出としては、視界が真っ暗で無音の状態から、先に説明したホワイトノイズをフェードインさせて、そこで女の子の吐息が聞こえ始めます。これにより、ロッカーの中で意識が戻った様をユーザーに示し、かつ近くに誰かがいることを情報として与え意識させることで、視覚的な演出のシークエンスを自然な形で受け入れられるようになりました。
女の子のアニメーション
モデルはプロ生ちゃんを使用しました。理由として、配布可能なライセンスであること、アプリマスコット文化祭を見据えていること。
各セリフに対して表情アニメーションを製作しました。

VRのスケール感
ロッカーのサイズを認識する唯一の基準が女の子であるため、女の子のスケール感は何度も調整を重ねました。 ワールドセッティングのVRよりWorld to Metersで調整可能です。今回は120にしました。
VR酔いの対策
今回はすべてのシーンで鼻のオブジェクトをカメラに追従させました。実際に効果があったのかは確認できませんが、テストプレイ時に多くの人が存在に気付いていなかったため、違和感なく導入出来ていたとは思います。

また、開始シーンでロッカー内に移動をする演出がございますが、初期段階ではかなりの酔いが発生しておりました。原因としてはユーザーが予測出来ない移動をすることがあげられましたので、光の玉を常に進行方向に描画することで酔いを軽減することが出来ました。
 カメラアクターと光の球の軌跡
カメラアクターと光の球の軌跡
 常に視線の右端に光を球を置くことで視線を誘導する。
常に視線の右端に光を球を置くことで視線を誘導する。
重ねてとなりますが、体験してみてこそのコンテンツだと考えておりますので、是非プレイをしてみてください。フィードバック等もお待ちしております。
今後
大学祭での展示のタイミングでの公開となりますが、Oculus Shareにて改めて公開をする予定です(現在は承認待ち状態)。
モーションキャプチャセンサーを用いてキャラクターに干渉出来る要素を入れることを考えていましたが、技術的な問題から一旦保留となりました。何かのタイミングで展示等をする機会があれば、実装する可能性があります。
最後に
今回開発したコンテンツは体験に近い内容のゲームであったため、ロジックよりも演出をブラッシュアップすることがより重要でした。そこでUE4を使用するといった選択は非常に有効で、ほぼ用意されている機能を使って調整をするだけで、かなり質の高い画面作りをすることが出来ました。
おまけ:LTしました。
www.slideshare.net
おまけ2:一緒に開発した友達のLT
ビジュアルデザインとサウンドデザインの話が分かりやすく説明されています。