ARKitのFace Trackingを使った『私、転がります。』を作った
この記事はOculus Rift Advent Calendar 2017の11日目の記事です。
元ネタ
ポノスさんの『私、転がります。』という生首を転がして遊ぶゲームからインスピレーションを得ました。
作ったもの
※ ぜひ音量を出してご覧ください!
解説
ARKitのFace TrackingはiPhone Xで追加された前面のTrueDepthカメラ(depthセンサー)を使った機能で、顔の各部位を認識や追跡を行うことができます。
今回はその機能を利用し、自分の口の動きを認識して画面上の生首を操作するゲームを作りました。
開発環境
MacBook Pro (Retina, 13-inch, Early 2015) macOS High Sierra Unity 2017.2.0p2 XCode 9.2
作り方
まず、AssetStoreからUnity ARKit Pluginをインポートしておきます。 https://www.assetstore.unity3d.com/jp/#!/content/92515 (ProjectSettingが上書きされるので、はじめにインポートした方が良さそう)

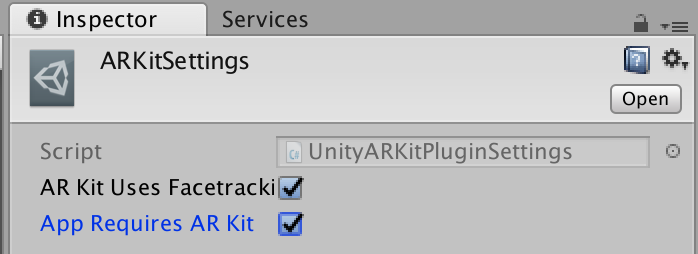
Assets/UnityARKitPlugin/Resources/UnityARKitPlugin/ARKitSettings.assetsでチェックを入れないと実機で動かないので注意してください。
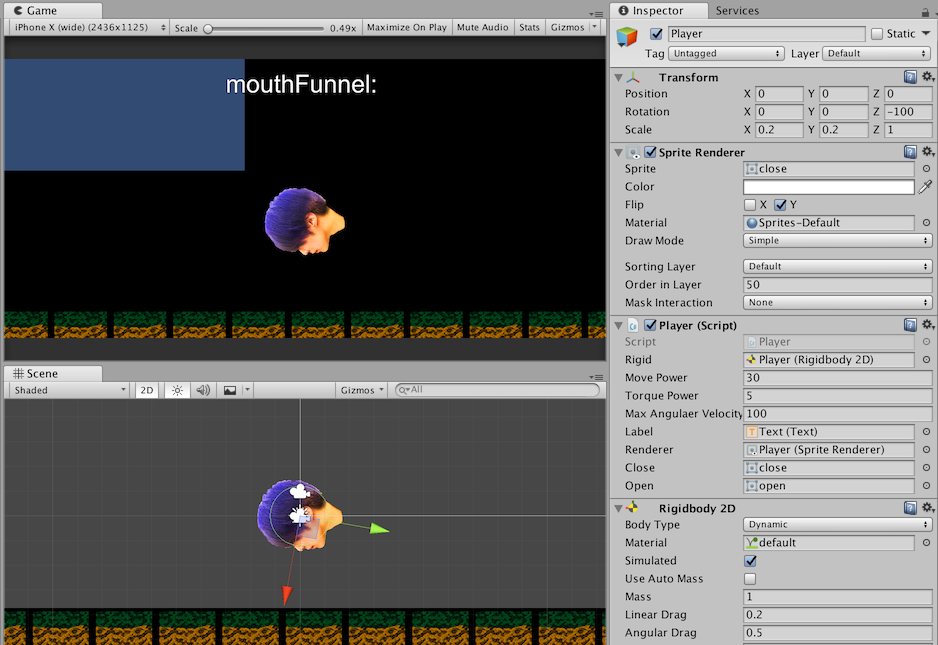
インゲームを作る部分は省略します。 マウス押下で生首が飛ぶようなシステムを作りました。 小さな力で右回転をかけてあげるところがポイントです。

口の状態を取得するためには、Blendshapeを利用します。
UnityARSessionNativeInterface.ARFaceAnchorUpdatedEvent にイベントを登録することで、Dictionaryから約50個ほどの状態を取得することができます。
ARFaceAnchor.BlendShapeLocation - ARFaceAnchor | Apple Developer Documentation
今回はjawOpenというキーを利用して口の動きを取得しています。
これは顎の状態を取得するイベントですが、今回の用途には合致していました。
jawOpen - ARFaceAnchor.BlendShapeLocation | Apple Developer Documentation
ちなみに当初はmouthCloseやmouthFunnelを利用しようと考えていましたが、うまく値を拾えませんでした。
mouthFunnel - ARFaceAnchor.BlendShapeLocation | Apple Developer Documentation mouthClose - ARFaceAnchor.BlendShapeLocation | Apple Developer Documentation
最後に
今回作成したプロジェクトは以下のリポジトリにpushしてあります。 github.com
ちなみに
ARKitRemoteという実機を繋ぐとUnityのEditor上でテストをできる仕組みが用意されていますが、遅延が酷すぎてビルドしちゃった方が効率がいいように思いました。(今回の規模なら1分くらいで実機ビルドできるので)
最後に
できればリアルタイムに今の自分の顔を転がすところまで作りたかったです。 ちなみに実際に声を出す必要もありませんが、出した方が楽しかったです。
以前DK2で頭を振り回すゲームを作ったのですが、今回のようにセンサーが増えると色々なインプットができるようになって幅が一気に広がるように思いました。
参考
ARKit+Unity ARKit PluginでFace Tracking - Qiita https://qiita.com/mybdesign/items/65a11d289c8fb5c4ae57
UnityARKitPlugin FaceTracking FaceBlendshapeで取得できるパラメーター - Qiita https://qiita.com/A_kkie/items/94c6cb0c290f04d55755